Cómo alojar fuentes Google Fonts en WordPress y webs a medida y cumplir la RGPD
Si estás leyendo esto es porque ya te has enterado de esta noticia:
Un tribunal alemán multa al propietario de una web por utilizar fuentes alojadas en Google
Un tribunal alemán ha dictaminado que el uso de Google Fonts sin consentimiento previo constituye una infracción del Reglamento General de Protección de Datos (RGPD) europeo, ya que Google Fonts expone la dirección IP del visitante. La sentencia del Tribunal amenaza con una multa de 250.000 euros por cada caso de infracción si el propietario del sitio no cumple.
¿Cómo integrar Google Fonts en mi servidor con una web WordPress?
Iré al grano para no hacerte perder el tiempo, el proceso para integrar Google Fonts no es complicado pero lleva varios pasos:
- Busca las fuentes que quieras usar en tu web desde Google Webfonts Helper, tienes que elegir todas las familias de fuentes que necesites.
- Donde dice “Customize folder prefix (optional):” puedes indicar la carpeta donde irán tus fuentes en el servidor. Yo suelo crear una carpeta llamada “fonts” y ahí las meto todas.
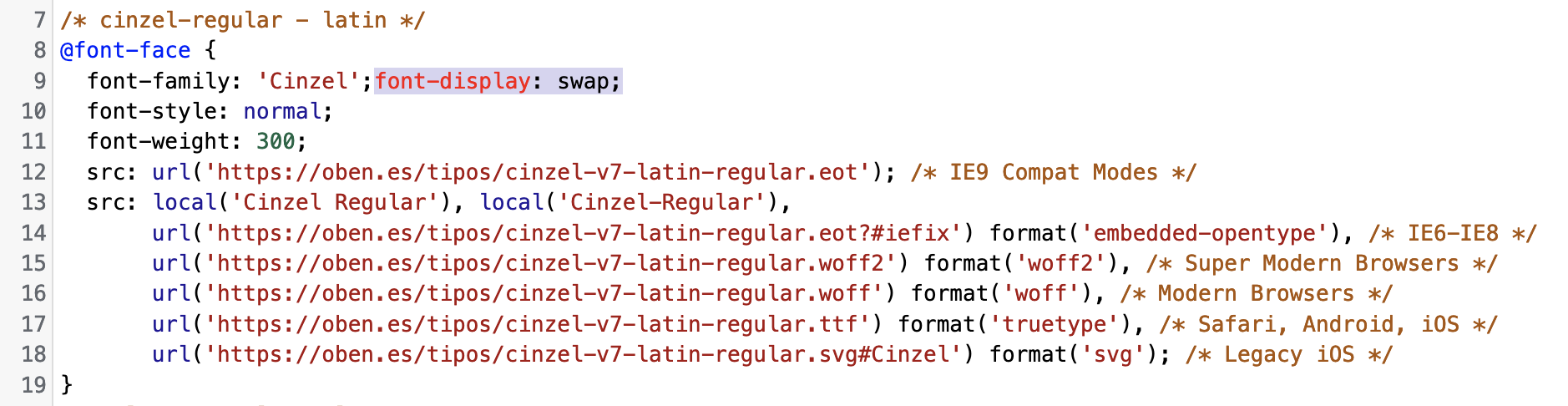
- Copia el CSS que verás que ha generado la web con las fuentes que has elegido.
- Pega ese código en tu CSS principal del tema. Si tienes un tema “child” mucho mejor, péga ese código al principio del todo.
- Descarga el archivo ZIP con las fuentes, descomprímelo y sube las fuentes por FTP a la carpeta que hayas seleccionado.
- Tienes que eliminar de tu tema toda referencia a Google Fonts para que no “tire” del servidor de Google y las cosas estén bien hechas.
- Quitá estas referencias a Google Fonts, borra caché de WordPress y del navegador y recarga la página. Si ves que sale una fuente por defecto (Arial o similar) es que has desconectado tu web correctamente de Google Fonts.
- Entonces pon el código CSS en tu CSS como he dicho anteriormente y lo subes al server. Borra cachés de nuevo y pruebas. Si ahora aparecen las fuentes que has descargado, entonces estárá todo OK!.
¡TIP EXTRA PARA GOOGLE FONTS!
Para que tu web “corra” más rápido y mejores tu valoración en Google Page Speed, añade un “font-display:swap” a tu CSS dentro del código “@font-face {…}” como una línea más.